There are five to seven sections under the Settings/Results tab admin panel depending on which add-ons you have activated. Each section describes when and/or where the results will appear under your map.
Not all of the settings will appear if you have the Advance level plan for SaaS or do not have the Experience and/or the Power add-ons for the basic WPSLP self managed plug-in.
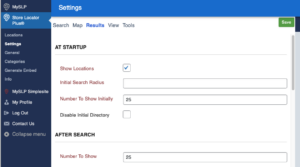
At Startup
You determine the Number of results you want to appear on the map and locator page as soon as the page loads when you have “Show locations at startup” checked. We recommend 50 for most sites unless you have the Premier add-on or Enterprise level plan (if using MYSLP) which allows less clutter on the map by virtue of “cluster markers”.
The next setting is the radius to search initially when “Show locations at startup” is checked. Leave empty to use the map radius default. Recommended : Set to a large number to search everywhere.
And the third setting is : ” Number to show initially.” How many results do you want to show under the map? This is the part that populates the actual information regarding your locations (under or next to your map depending on the style) with the address, website info, phone, etc.
If you are signed up for the MYSLP, the Professional level plan) additional settings can be enabled , for example do NOT show the results until after a search has been performed”. The setting is labeled “Disable Initial directory”