Version 4.5 of the Premier Add On for Store Locator Plus introduces territories to locations.
Once a location is setup with a territory the map markers that are sent back from the server during a user search will include a ‘in_territory’ property set to ‘1’ if the user’s location is within the territory and ‘0’ if not. An additional ‘in_territory_class’ property will also be set to either ‘in_territory’ or a blank string. Both settings are part of the ‘data’ property of the location marker.
If you are using the Experience add-on you can display either setting with the [slp_location data.<property>] shortcode. For example [slp_location data.in_territory_class]. You can add this to an HTML element to add the “in_territory” class to results and thus format your results layout to highlight locations where the user falls within their territory.
A location will always return “user’s location is not served by this store” (not in territory) if any of the following is true:
- The Territory Distance Unit setting is ‘None’ for that location.
- There are not at least 3 distances set as the territory bounds from the location’s latitude/longitude.
- A non-standard search is performed where the user’s latitude/longitude are not sent to the server. Discrete searches send specific search strings NOT a user’s latitude longitude, for example ‘state = CA’.
Highlighting Locations Serving A User
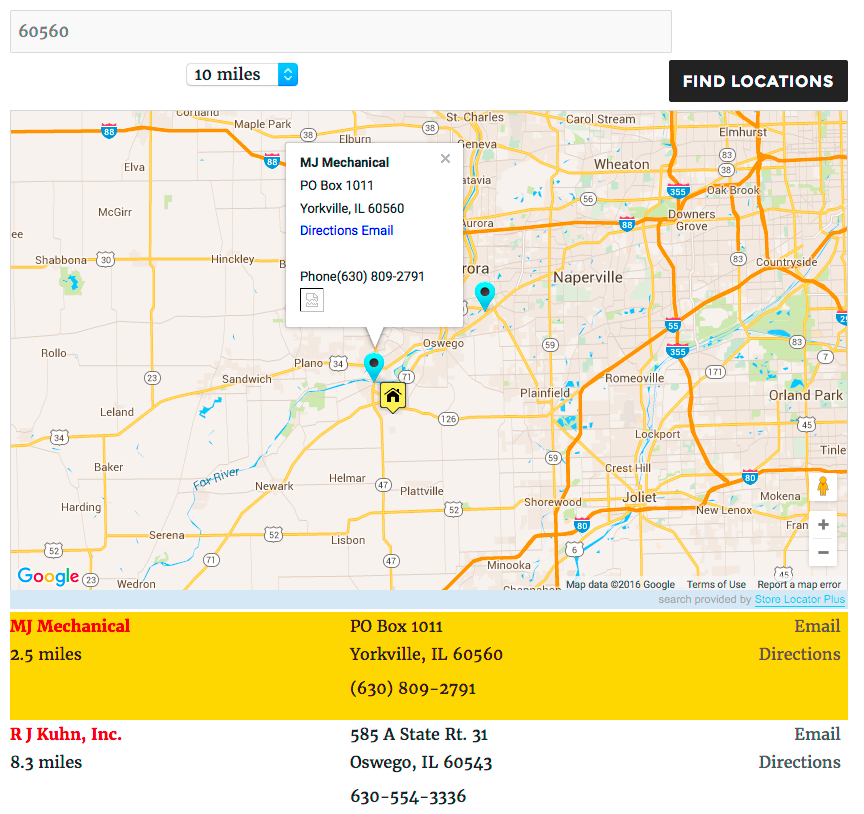
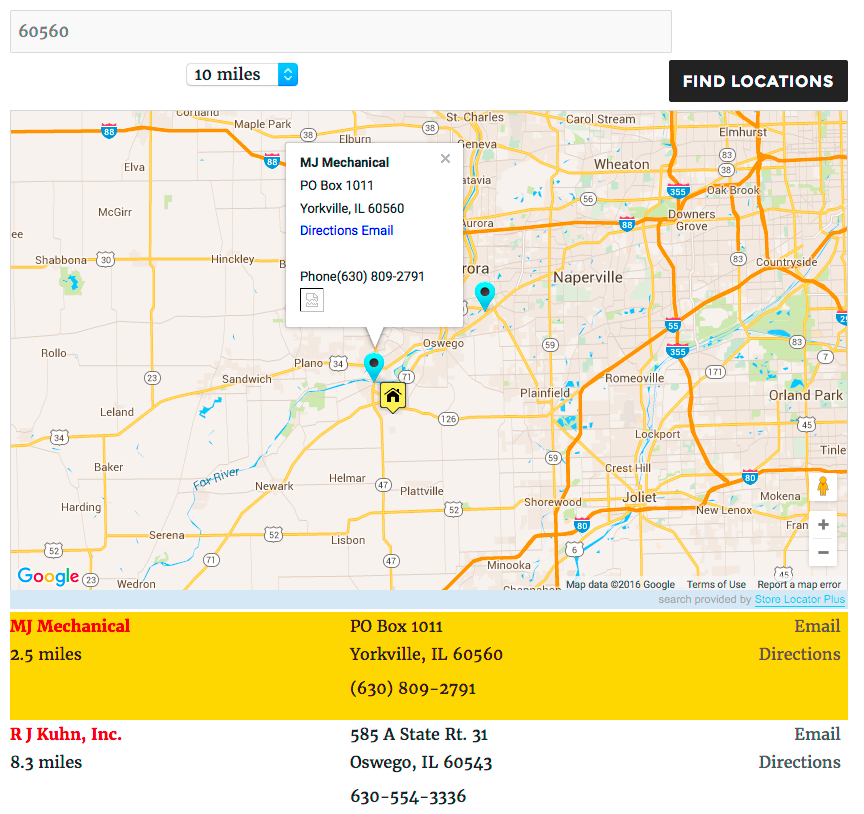
You can use the in_territory_class along with the Experience add on features to highlight which locations service the user’s searched-for location. In the example below the user searched for zip code 60560 which is within MJ’s territory but not within RJ’s territory.

Results Layout Setting
This is done by adding a [slp_location data.in_territory_class] to the pre-existing “class” portion of the default Results Layout setting. The entire modified entry is shown here:
<div id="slp_results_[slp_location id]" class="results_entry location_primary [slp_location featured] [slp_location data.in_territory_class]">
<div class="results_row_left_column" id="slp_left_cell_[slp_location id]" >
[slp_addon section=primary position=first]
<span class="location_name">[slp_location name]</span>
<span class="location_distance">[slp_location distance_1] [slp_location distance_unit]</span>
[slp_addon section=primary position=last]
</div>
<div class="results_row_center_column location_secondary" id="slp_center_cell_[slp_location id]" >
[slp_addon section=secondary position=first]
<span class="slp_result_address slp_result_street">[slp_location address]</span>
<span class="slp_result_address slp_result_street2">[slp_location address2]</span>
<span class="slp_result_address slp_result_citystatezip">[slp_location city_state_zip]</span>
<span class="slp_result_address slp_result_country">[slp_location country]</span>
<span class="slp_result_address slp_result_phone">[slp_location phone]</span>
<span class="slp_result_address slp_result_fax">[slp_location fax]</span>
[slp_addon section=secondary position=last]
</div>
<div class="results_row_right_column location_tertiary" id="slp_right_cell_[slp_location id]" >
[slp_addon section=tertiary position=first]
<span class="slp_result_contact slp_result_website">[slp_location web_link]</span>
<span class="slp_result_contact slp_result_email">[slp_location email_link]</span>
<span class="slp_result_contact slp_result_directions"><a href="http://[slp_option map_domain]/maps?saddr=[slp_location search_address]&daddr=[slp_location location_address]" target="_blank" class="storelocatorlink">[slp_location directions_text]</a></span>
<span class="slp_result_contact slp_result_hours">[slp_location hours]</span>
[slp_location pro_tags]
[slp_location iconarray wrap="fullspan"]
[slp_location eventiconarray wrap="fullspan"]
[slp_location socialiconarray wrap="fullspan"]
[slp_addon section=tertiary position=last]
</div>
</div>
Custom CSS Setting
In addition a custom CSS rule is set under the Experience / View tab in the custom CSS box as shown here to highlight the in-territory entries in gold:
.in_territory {
background-color: gold;
}